Kode Warna FF Tebal Dan Miring, istilah yang mungkin terdengar asing bagi sebagian orang, ternyata menyimpan beragam makna dan aplikasi. Frasa ini merujuk pada penggunaan kode warna heksadesimal FF (merah penuh) yang kemudian ditampilkan dengan atribut teks “tebal” dan “miring”. Penggunaan ini bisa ditemukan di berbagai bidang, mulai dari desain grafis hingga pemrograman web, di mana pemilihan warna dan atribut teks sangat penting untuk menyampaikan pesan visual yang efektif.
Mari kita telusuri lebih dalam tentang arti, penerapan, dan tantangan dalam menggunakan Kode Warna FF Tebal Dan Miring.
Pemahaman tentang sistem warna seperti heksadesimal, RGB, dan CMYK menjadi dasar penting. Kode heksadesimal FF sendiri mewakili warna merah murni. Namun, bagaimana atribut “tebal” dan “miring” diimplementasikan dan bagaimana perbedaannya pada berbagai platform, seperti HTML atau program pengolah kata, akan dijelaskan secara rinci. Kita juga akan melihat contoh implementasi praktis dalam desain grafis dan tantangan yang mungkin dihadapi.
Kode Warna FF Tebal dan Miring: Pemahaman Mendalam

Penggunaan frasa “Kode Warna FF Tebal dan Miring” mungkin tampak spesifik dan membingungkan pada pandangan pertama. Frasa ini menggabungkan konsep kode warna heksadesimal (FF), yang mewakili warna, dengan atribut penataan teks, yaitu tebal dan miring. Pemahaman yang komprehensif memerlukan analisis konteks penggunaan frasa ini dalam berbagai bidang, seperti desain grafis, pemrograman web, dan pengolah kata. Artikel ini akan menguraikan makna frasa tersebut, menjelaskan sistem warna yang terkait, dan menunjukkan implementasinya dalam berbagai konteks.
Makna “Kode Warna FF Tebal dan Miring”

Frasa “Kode Warna FF Tebal dan Miring” merujuk pada representasi warna heksadesimal “FF” yang ditampilkan dalam teks dengan atribut tebal dan miring. “Kode Warna FF” sendiri mengacu pada representasi warna dalam sistem heksadesimal. Dalam konteks desain grafis, ini bisa berarti warna tertentu (tergantung pada sistem warna yang digunakan, seperti RGB atau CMYK), sementara dalam konteks pemrograman, ini bisa menjadi bagian dari kode yang menentukan warna elemen tertentu.
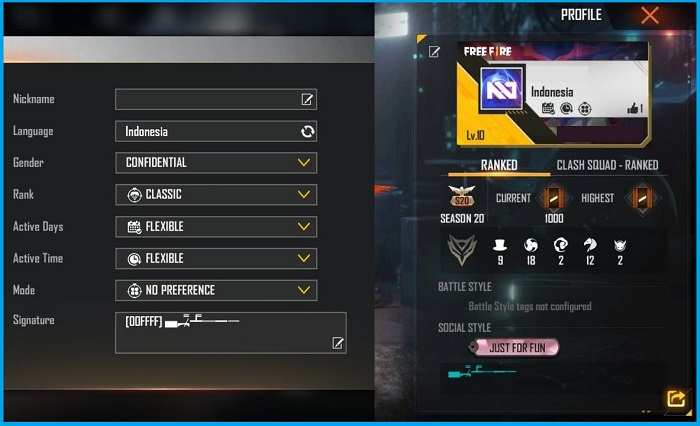
Penambahan atribut “tebal dan miring” pada teks yang menampilkan kode warna ini umumnya bertujuan untuk penekanan visual, sehingga kode warna tersebut lebih mudah dikenali dan dibedakan dari teks lainnya. Perbedaan utama antara “Kode Warna FF” dan “Kode Warna FF Tebal dan Miring” terletak pada aspek visual presentasi teksnya. Contoh penggunaan: “Warna latar belakang website ini menggunakan Kode Warna FF untuk memberikan kesan cerah.”
| Konteks | Interpretasi | Contoh Penggunaan | Catatan |
|---|---|---|---|
| Desain Grafis | Kode warna heksadesimal FF (merah dalam RGB) ditampilkan dengan gaya teks tebal dan miring. | “Logo perusahaan menggunakan warna #FF0000 (Kode Warna FF) untuk merepresentasikan semangat perusahaan.” | Warna yang dihasilkan mungkin berbeda tergantung pada sistem warna (RGB, CMYK). |
| Pemrograman Web (CSS) | Kode warna heksadesimal FF digunakan dalam kode CSS untuk menentukan warna elemen, dan ditampilkan dalam dokumentasi dengan gaya teks tebal dan miring untuk menonjolkan kode tersebut. | “Atribut style=”color: #FFFF00;” digunakan untuk menetapkan warna kuning pada teks.” | Kode heksadesimal FF bisa mewakili berbagai warna tergantung pada kombinasi digitnya. |
| Pengolah Kata | Kode warna FF (bisa mewakili berbagai warna tergantung konteks) ditulis dengan format tebal dan miring untuk tujuan penekanan dalam dokumen. | “Warna teks yang digunakan adalah FF00FF (Kode Warna FF) sesuai panduan perusahaan.” | Konteks menentukan warna yang direpresentasikan oleh FF. |
Kode Warna FF dan Sistem Warna

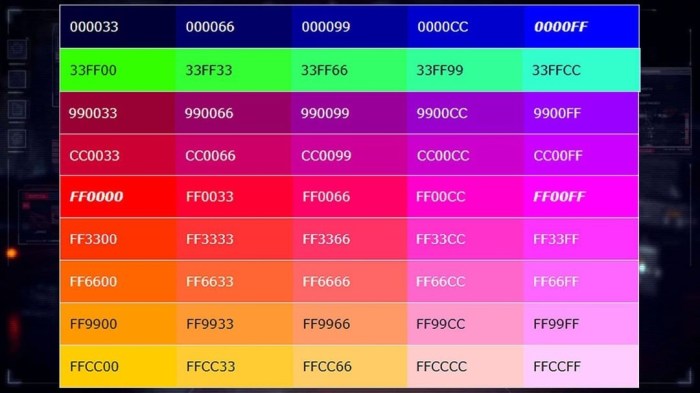
Kode Warna FF umumnya terkait dengan sistem warna heksadesimal. Dalam sistem ini, warna direpresentasikan oleh enam digit heksadesimal (0-9 dan A-F), yang masing-masing dua digit mewakili intensitas warna merah (RR), hijau (GG), dan biru (BB). Kode FF dalam konteks heksadesimal biasanya mewakili intensitas maksimum (255 dalam desimal) untuk satu kanal warna. Sebagai contoh, #FF0000 mewakili merah murni (maksimal merah, nol hijau, dan nol biru), #00FF00 mewakili hijau murni, dan #0000FF mewakili biru murni.
#FFFF00 akan menghasilkan warna kuning, karena merupakan kombinasi dari merah maksimal dan hijau maksimal.
| Kode Heksadesimal | Warna | RGB (Desimal) | Contoh Penggunaan |
|---|---|---|---|
| #FF0000 | Merah | (255, 0, 0) | Warna latar tombol “Submit” |
| #00FF00 | Hijau | (0, 255, 0) | Warna teks “Berhasil” |
| #0000FF | Biru | (0, 0, 255) | Warna link hyperlink |
| #FFFF00 | Kuning | (255, 255, 0) | Warna peringatan |
Sistem heksadesimal, RGB (Red, Green, Blue), dan CMYK (Cyan, Magenta, Yellow, Key/Black) merupakan sistem representasi warna yang berbeda. RGB digunakan untuk menampilkan warna pada layar, sementara CMYK digunakan untuk pencetakan. Perbedaan utama terletak pada cara mereka mencampur warna: RGB mencampur cahaya aditif, sedangkan CMYK mencampur pigmen subtraktif.
Atribut “Tebal dan Miring” dalam Konteks Kode Warna

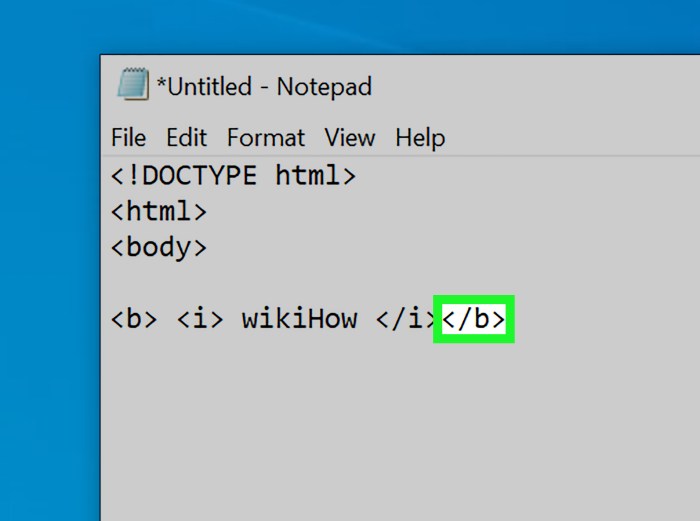
Atribut “tebal” dan “miring” diterapkan pada teks yang menampilkan kode warna untuk meningkatkan visibilitas dan penekanan. Dalam HTML, atribut ini ditambahkan menggunakan tag (untuk tebal) dan (untuk miring), atau lebih disukai, (untuk tebal dengan semantik yang lebih kuat) dan (untuk miring dengan semantik yang lebih kuat). Penggunaan atribut ini juga umum dalam program pengolah kata seperti Microsoft Word atau Google Docs melalui menu format teks.Contoh kode HTML yang menampilkan teks “Kode Warna FF” dengan atribut tebal dan miring: <p><strong><em>Kode Warna FF</em></strong></p>Dalam program pengolah kata, atribut tebal dan miring dapat diterapkan dengan mudah melalui ikon toolbar atau menu format.
Implementasi “Kode Warna FF Tebal dan Miring”

Implementasi praktis “Kode Warna FF Tebal dan Miring” dapat dilihat dalam desain grafis sederhana, misalnya, sebuah tombol dengan latar belakang berwarna merah (#FF0000) dan teks “Klik di sini” berwarna putih, dengan teks tersebut ditampilkan dengan gaya tebal dan miring. Kode warna #FF0000 akan diterapkan sebagai warna latar belakang tombol, sementara atribut tebal dan miring diterapkan pada teks “Klik di sini” menggunakan perangkat lunak desain grafis seperti Adobe Photoshop atau Illustrator.
Langkah-langkah penerapannya bervariasi tergantung pada perangkat lunak yang digunakan, namun umumnya melibatkan pemilihan warna dan penerapan gaya teks.
Penerapan kode warna FF dengan atribut tebal dan miring bisa menantang jika perangkat lunak atau platform yang digunakan memiliki batasan atau ketidaksesuaian dalam interpretasi kode warna atau gaya teks. Konsistensi tampilan antar platform juga perlu diperhatikan.
Perbedaan hasil implementasi bisa muncul karena perbedaan interpretasi kode warna (misalnya, perbedaan profil warna) atau perbedaan implementasi atribut gaya teks antar platform atau perangkat lunak.
Penggunaan Kode Warna FF Tebal Dan Miring, meskipun terlihat sederhana, menunjukkan betapa pentingnya detail dalam desain visual dan pemrograman. Pemahaman yang tepat tentang sistem warna dan bagaimana atribut teks diterapkan pada berbagai platform sangat krusial untuk menghasilkan tampilan yang konsisten dan sesuai harapan. Dengan memahami konsep dasar dan contoh implementasi yang telah dibahas, diharapkan pembaca dapat lebih efektif dalam memanfaatkan Kode Warna FF Tebal Dan Miring dalam proyek-proyek mereka.
Pertanyaan dan Jawaban
Apa perbedaan kode warna FF dengan kode warna lain seperti 000000?
FF mewakili merah penuh dalam sistem heksadesimal, sementara 000000 mewakili hitam. Setiap kode warna heksadesimal merepresentasikan kombinasi warna yang berbeda.
Bisakah atribut “tebal” dan “miring” diterapkan pada semua platform?
Ya, tetapi implementasinya berbeda-beda. Di HTML, digunakan tag dan . Program pengolah kata memiliki fitur bold dan italic.
Bagaimana cara mengubah warna FF menjadi warna lain?
Gunakan kode heksadesimal yang berbeda. Misalnya, untuk hijau gunakan #00FF00, untuk biru #0000FF.

